Now it's time to see our first example in Sketchpad14. You may click the  icon on each image to view a short video demonstration.
icon on each image to view a short video demonstration.
 |
CDG Logo Demo |
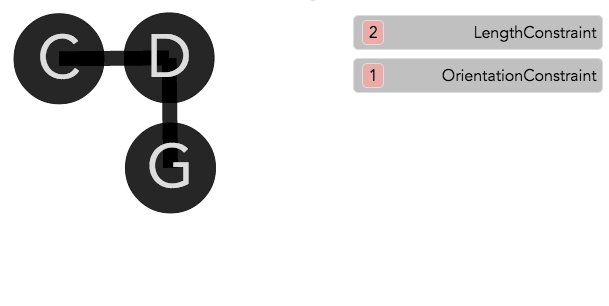
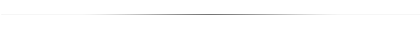
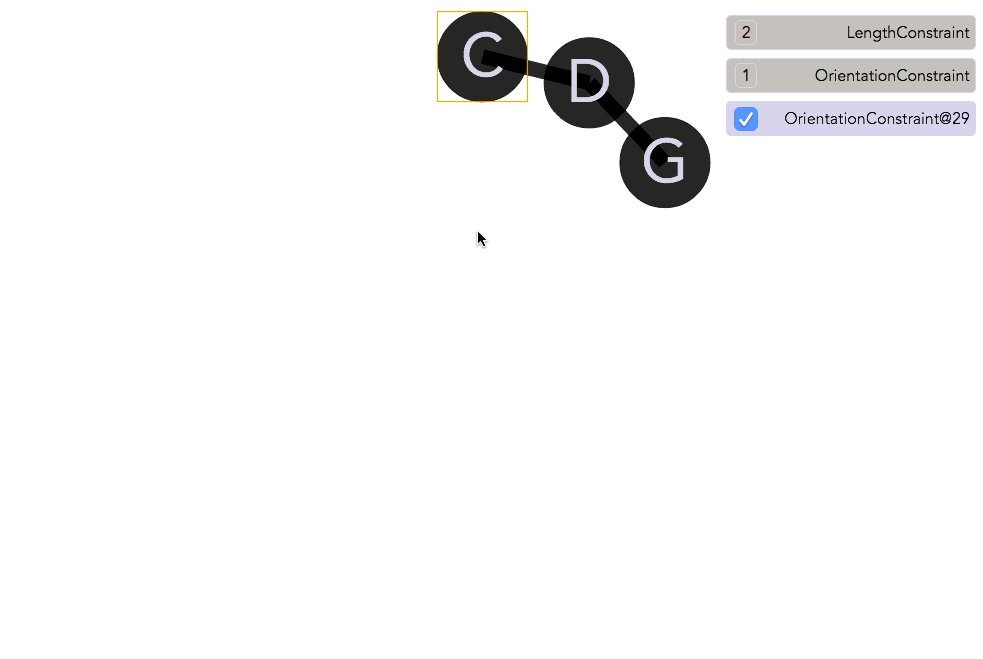
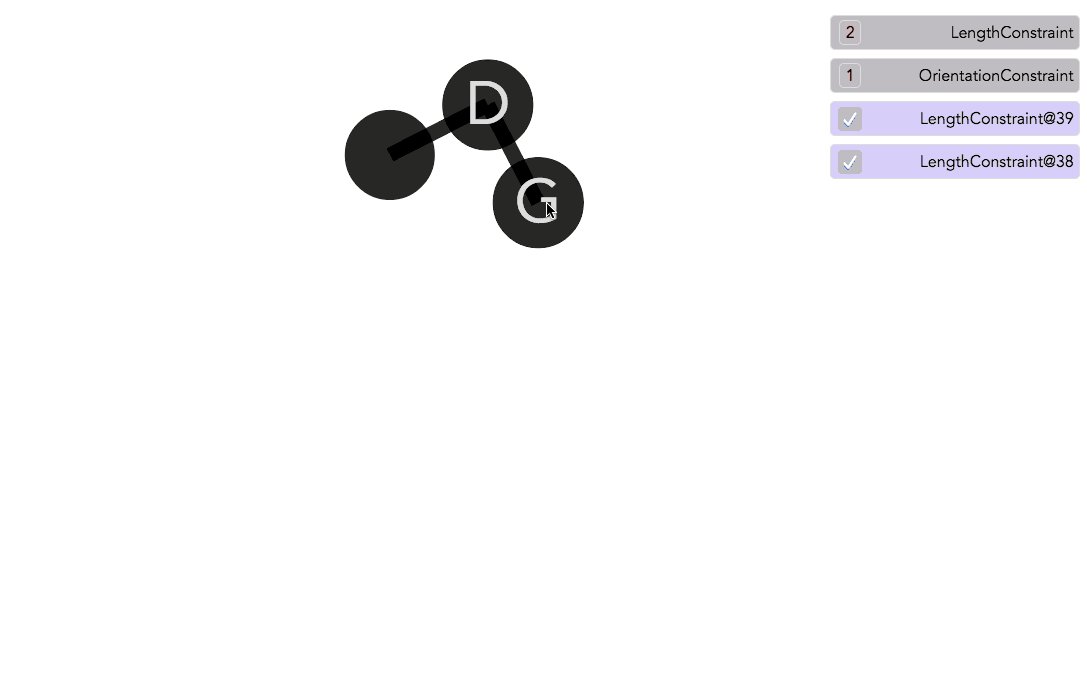
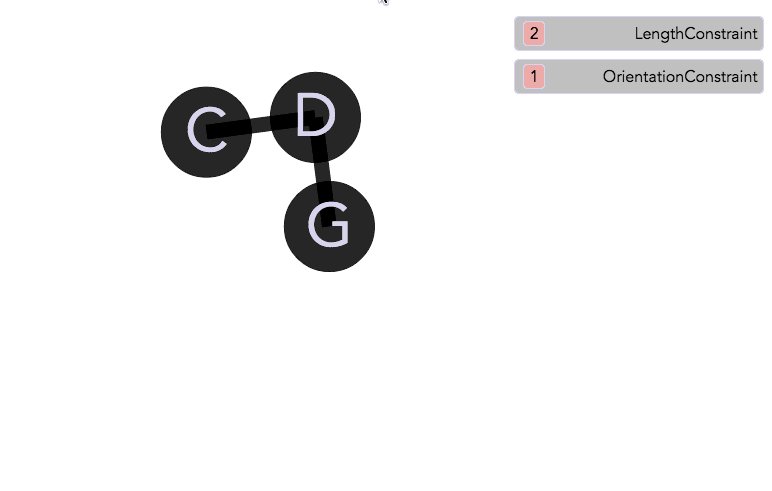
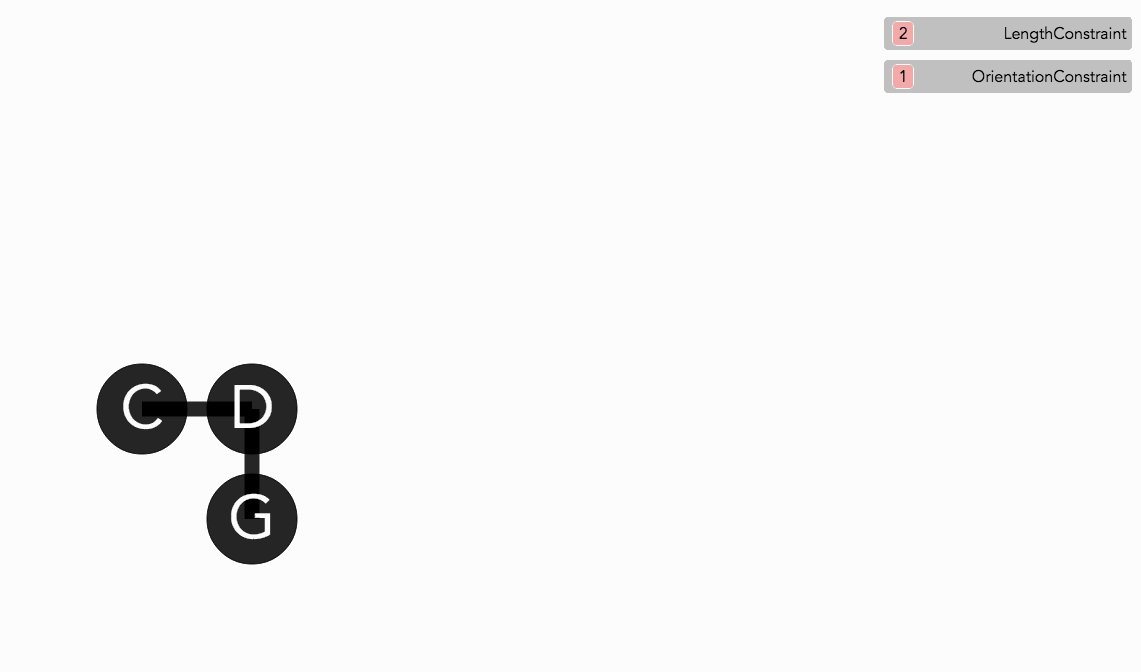
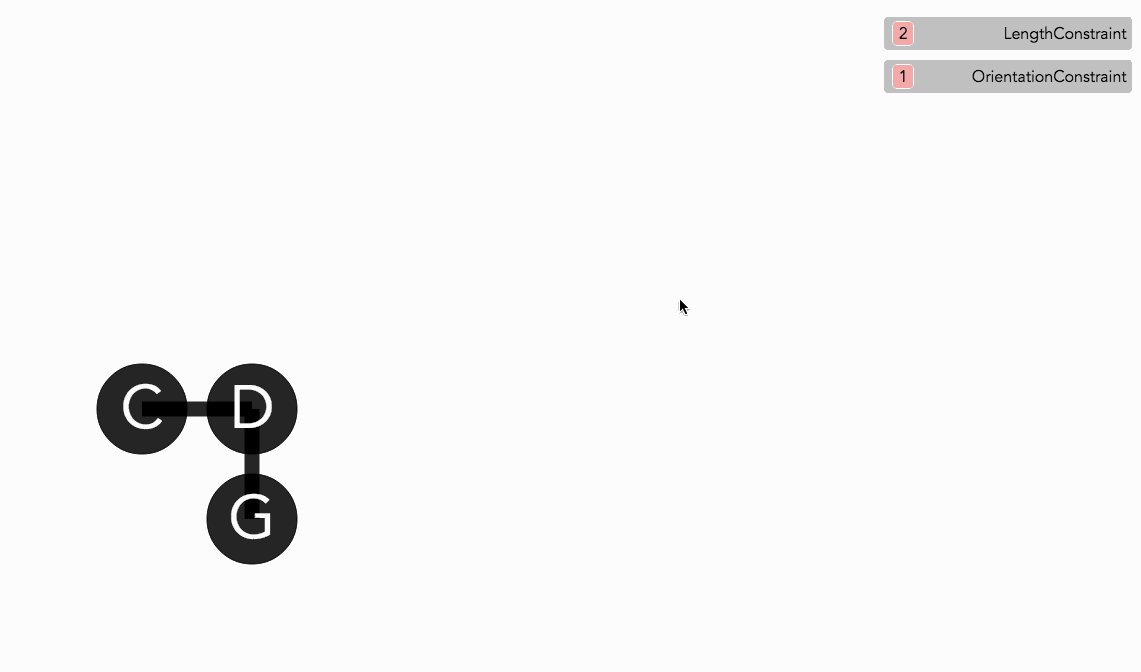
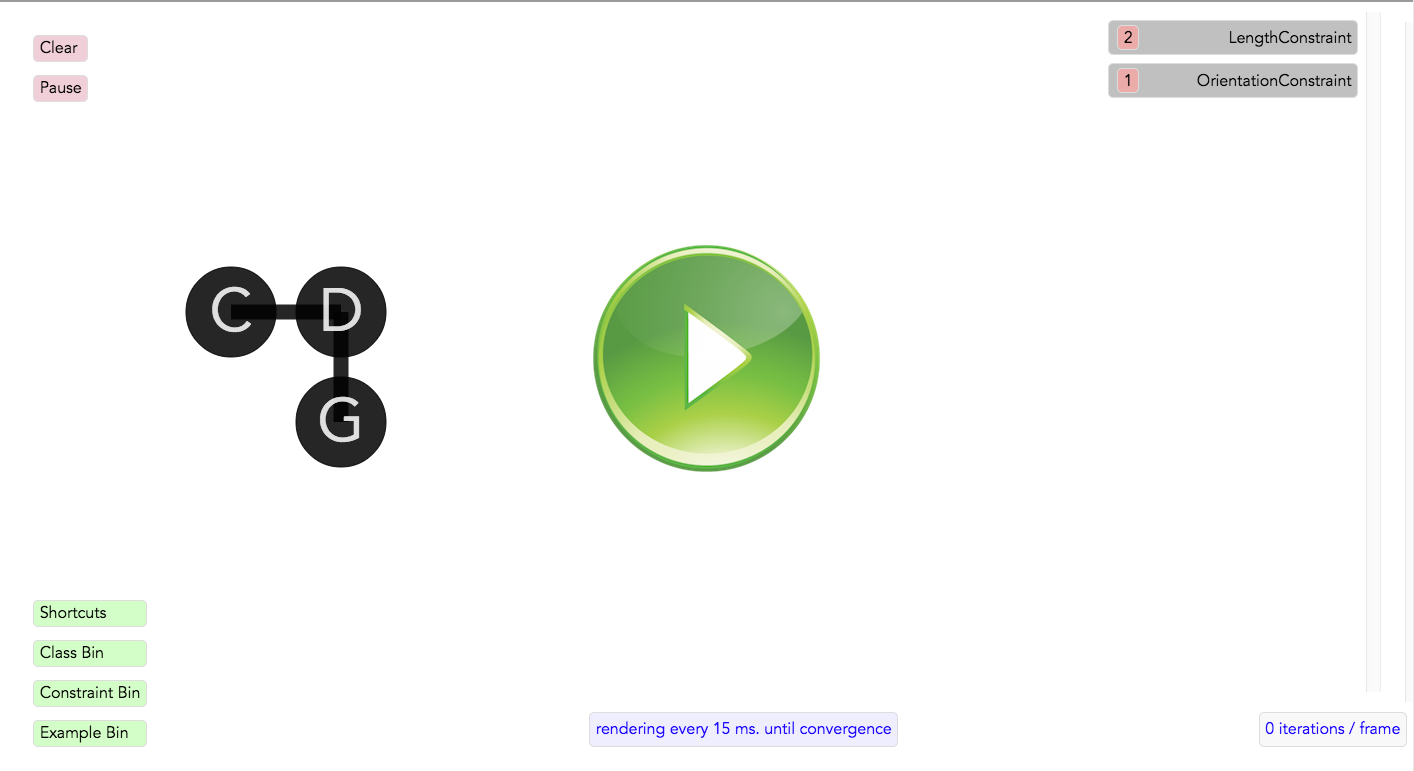
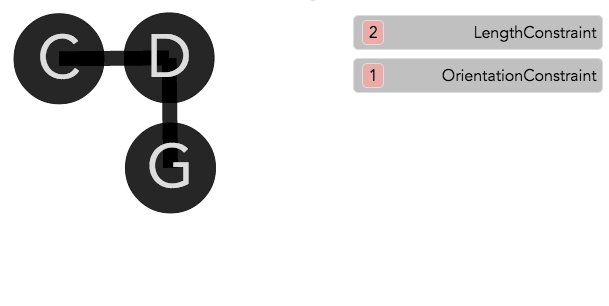
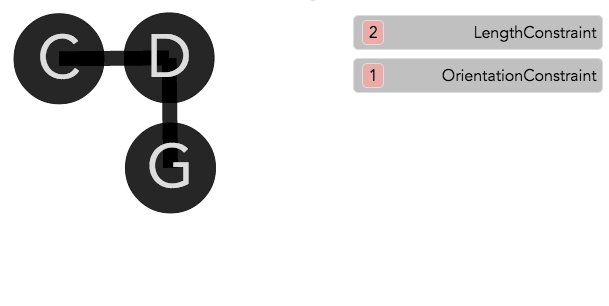
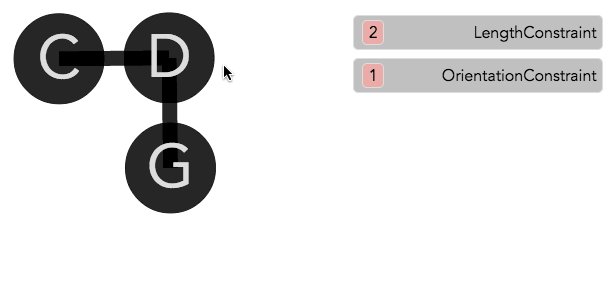
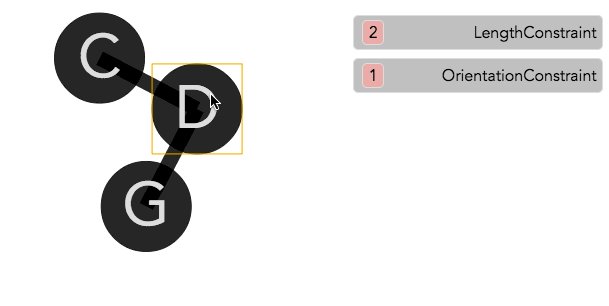
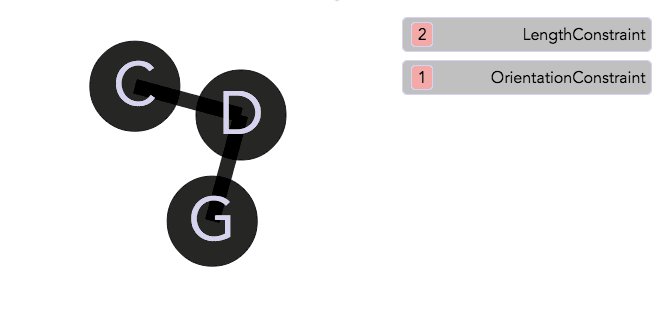
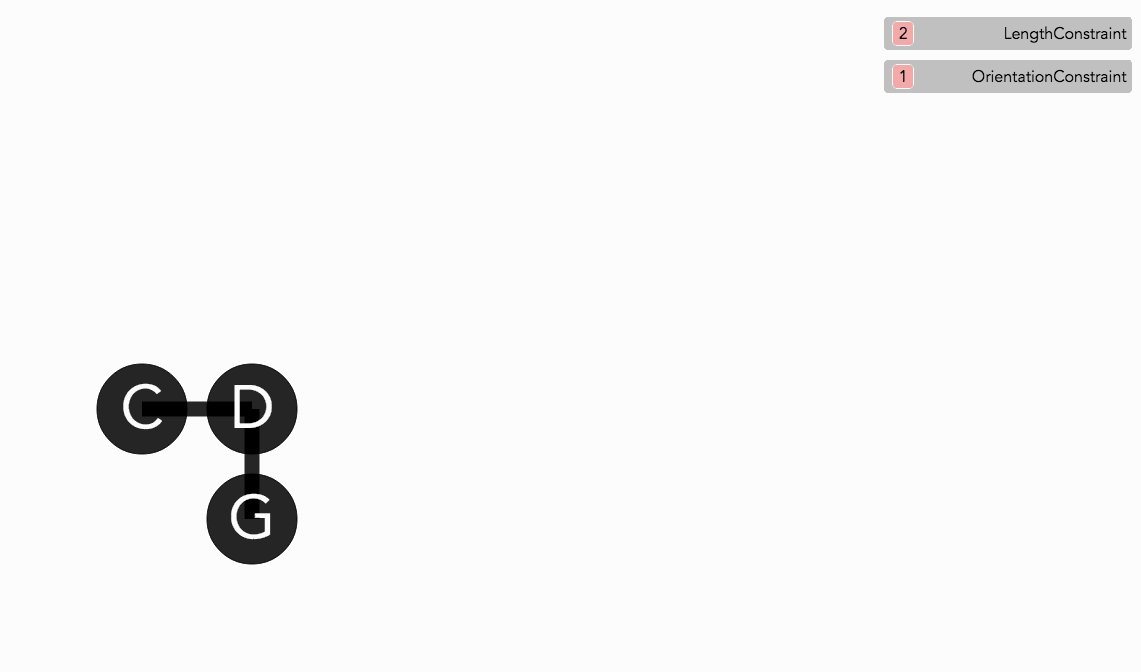
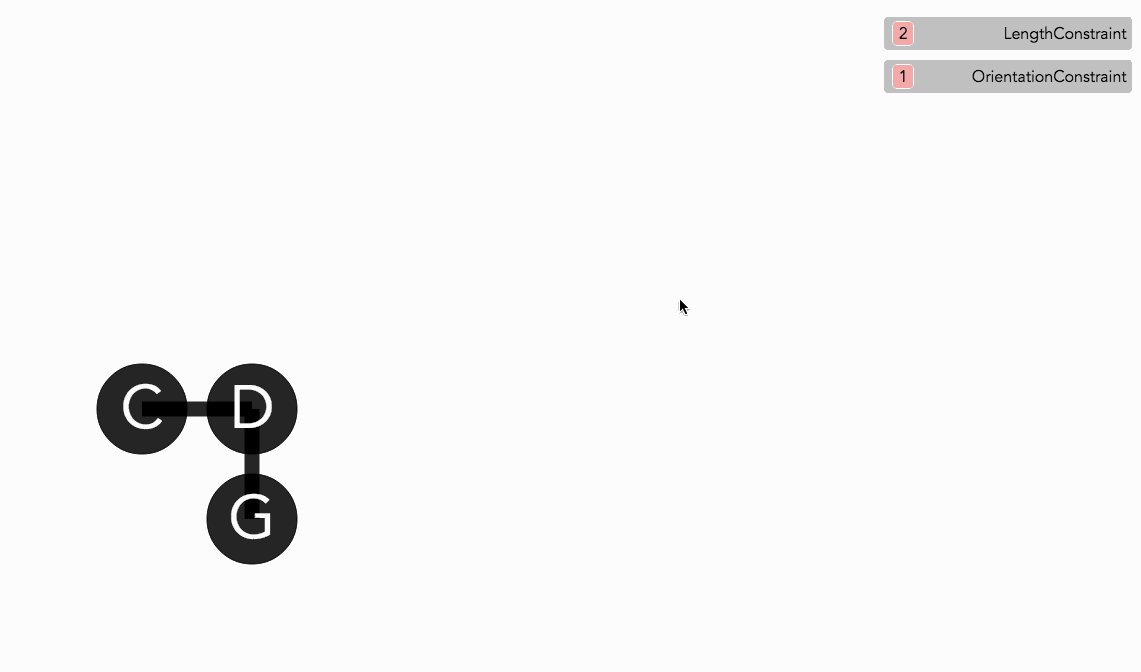
Consider the program above that displays our group (CDG)'s interim logo, which consists of three points and two line sections. This is a reactive application. The user can drag one of these objects around, however, the structure of the logo needs to be maintained.
Sketchpad14 allows the user to define new data or constraint types. However, it does come with a set of standard shapes and constraint types, which we will make use of here. To capture this program, we instantiate three Points and two Lines with the correct radius, text, color, etc. to match the figure below.
p1 := new Point(...); //C
p2 := new Point(...); //D
p3 := new Point(...); //G
l1 := new Line(p1, p2);
l2 := new Line(p2, p3);
The next step is to add the continuous behaviors, i.e., constraints. We will add two FixedLengths to keep the lengths of lines fixed at 100px and one FixedAngle to keep the angle between them at 90 degrees, at all times:
addConstraint(new FixedLength(p1, p2, 100))
addConstraint(new FixedLength(p2, p3, 100))
addConstraint(new FixedAngle(p2, p1, p2, p3, Math.PI / 2))
Finally, we need to define the reactive aspect of the program: if the user has the mouse clicked on a point, we'd want to add a FixedCoordinate to also require that it follows the mouse dragging:
registerEvent('mousedown', function(e) {
if (e.pointedObject instanceof Point)
dragConstraint = addConstraint(
new FixedCoordinate(e.pointedObject.position,
e.mousePosition))
})
The registerEvent call internally installs a JavaScript event listener, yet ensures the callback is invoked at appropriate times (not during solving of constraints) rather than haphazardly. We'll get to details later.
And the FixedCoordinate needs to be updated during the dragging:
registerEvent('mousemove', function(e) {
if (dragConstraint !== undefined)
dragConstraint.c = e.mousePosition
})
And finally the drag constraint is removed when the user releases the mouse.
registerEvent('mouseup', function(e) {
if (dragConstraint !== undefined) {
removeConstraint(dragConstraint)
dragConstraint = undefined
}
})
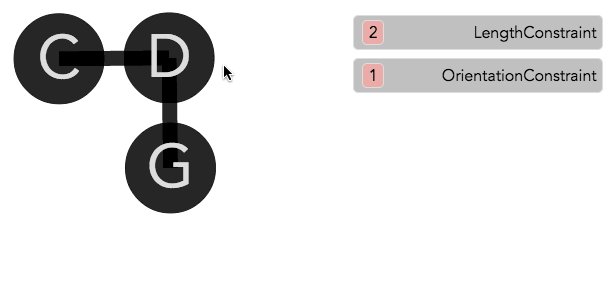
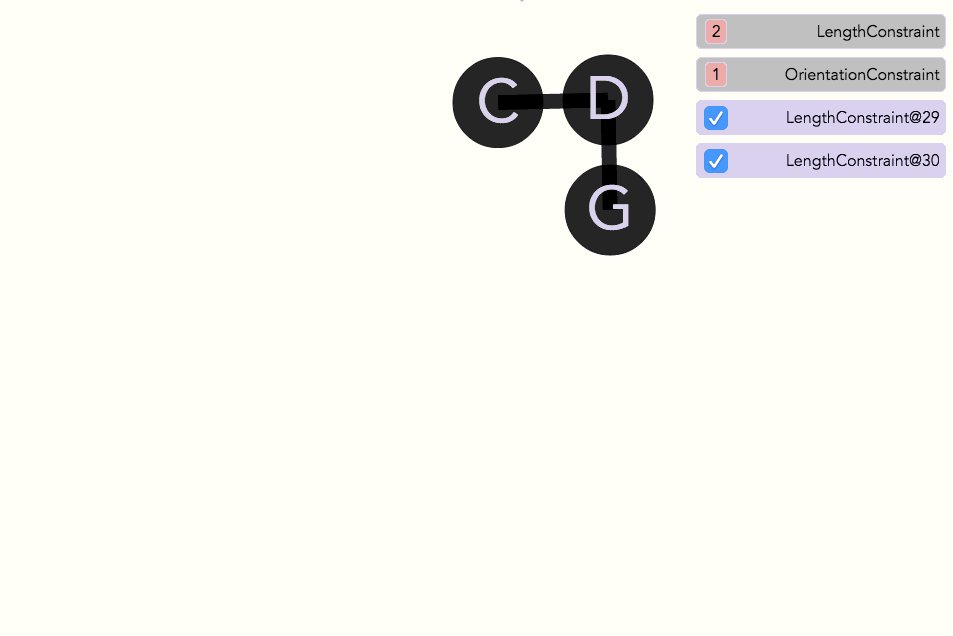
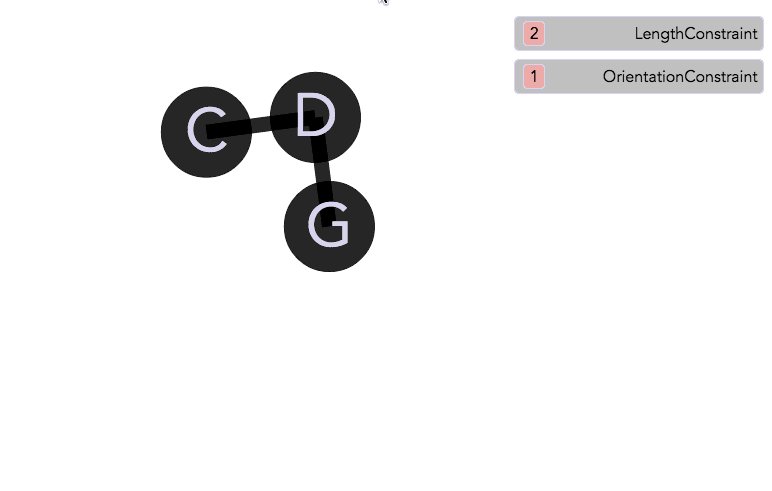
In the demo figure above we saw the a feature that helps understanding a program: the set of active constraints are shown at the top right of the screen. Notice that one FixedCoordinate temporarily appears during the user dragging event. The number of instances of each constraint type is also shown.
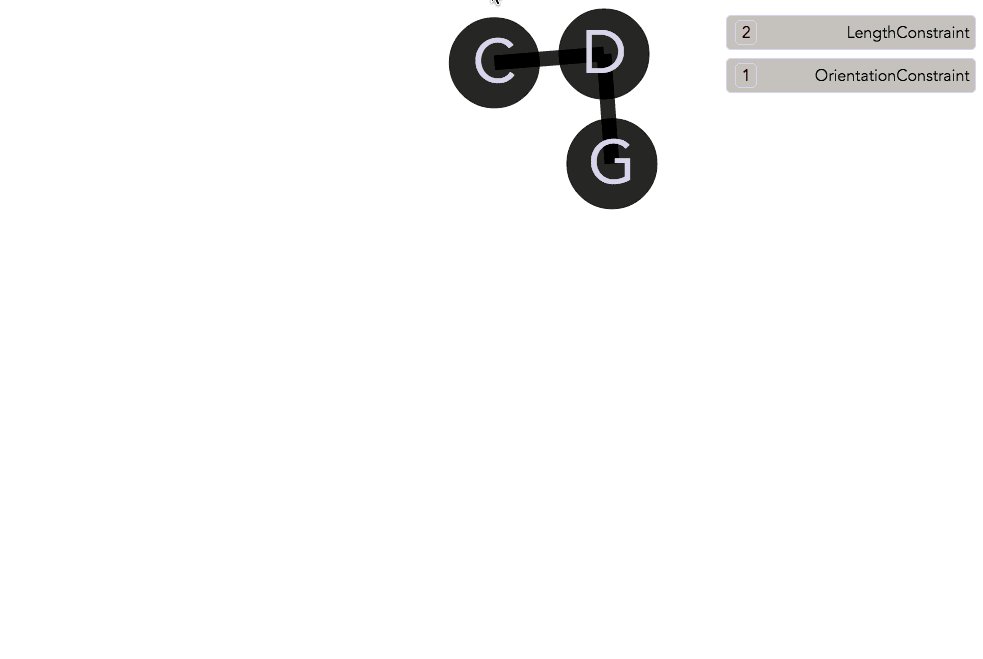
 |
Seeing the set of active constraints |
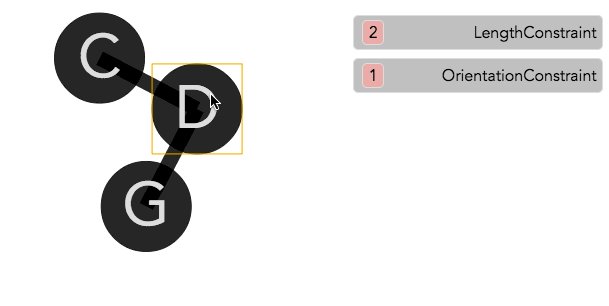
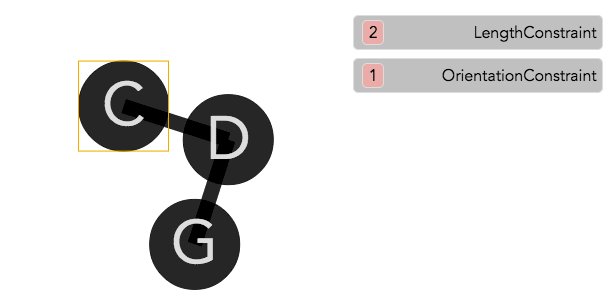
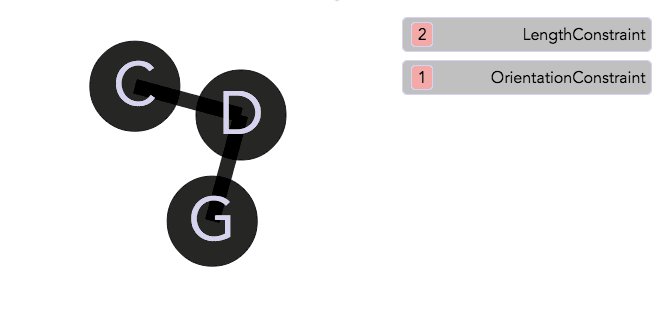
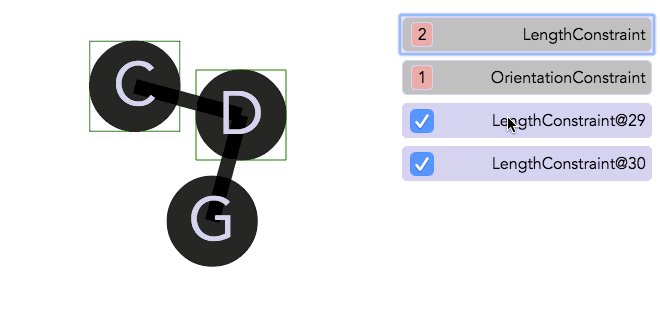
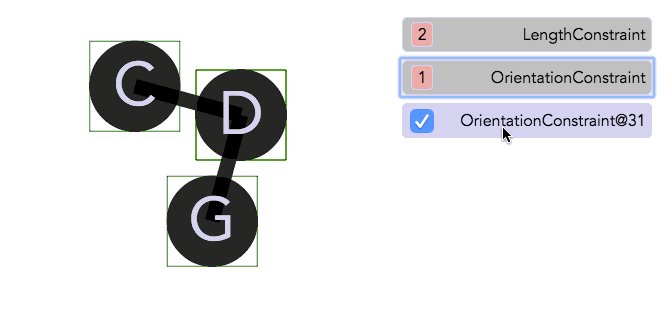
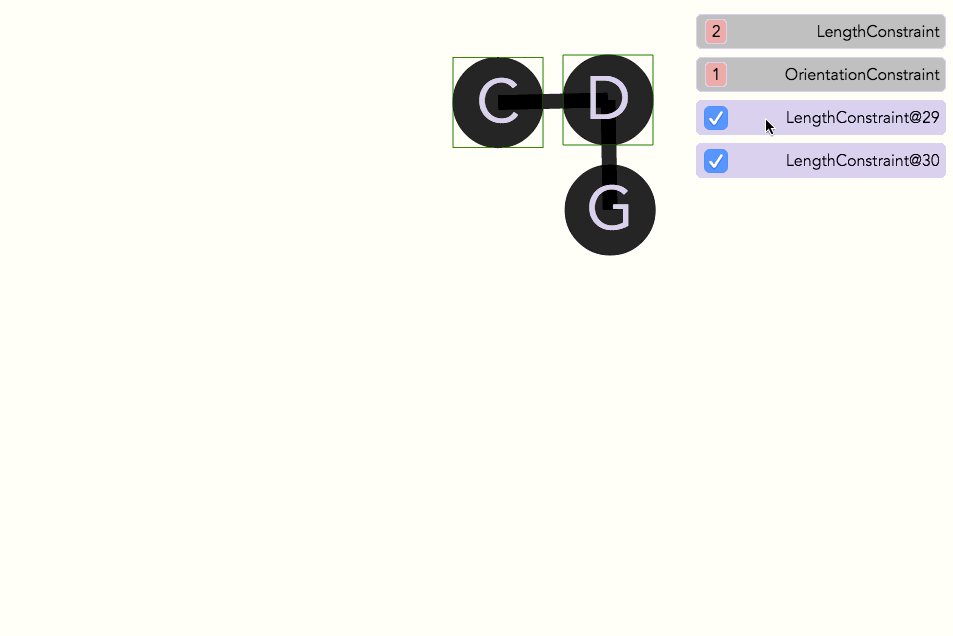
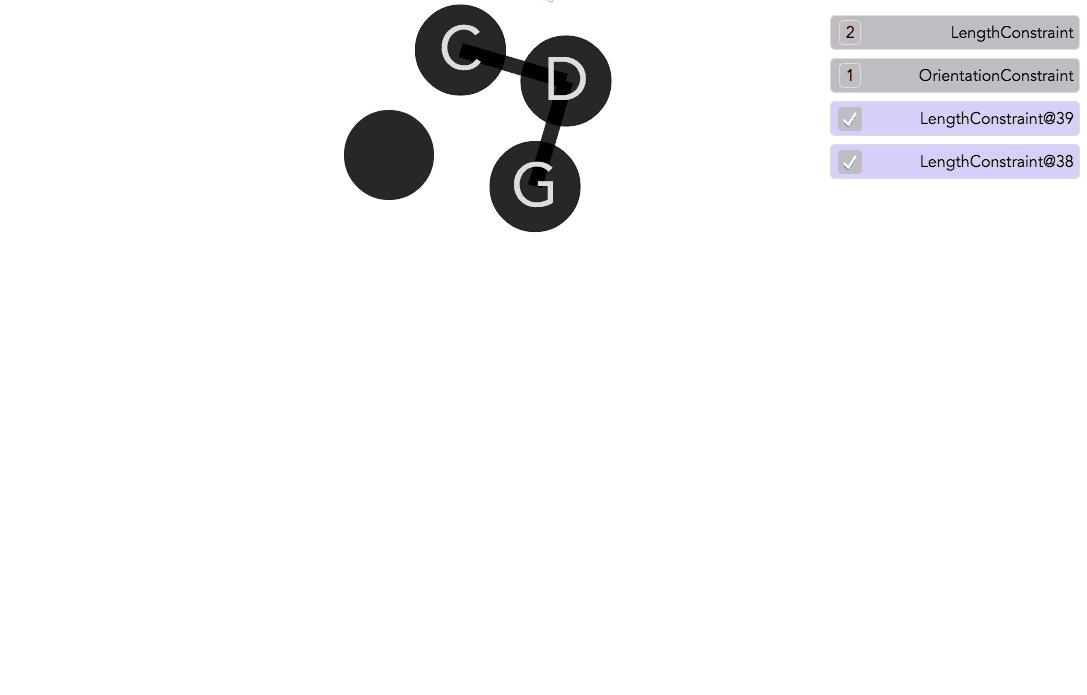
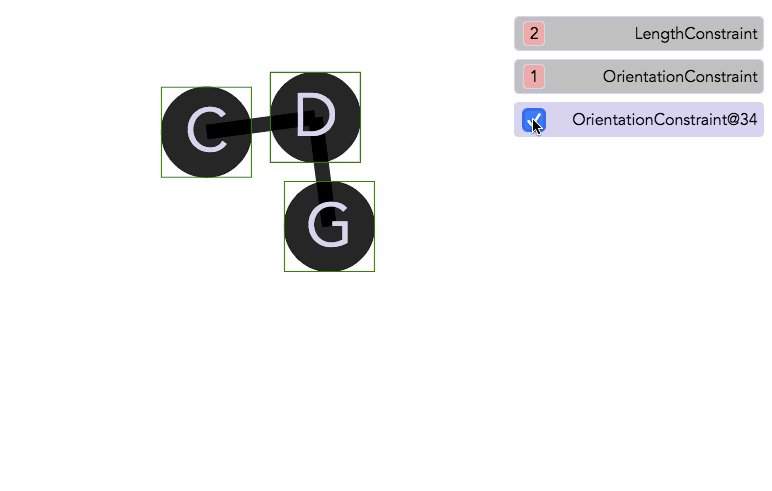
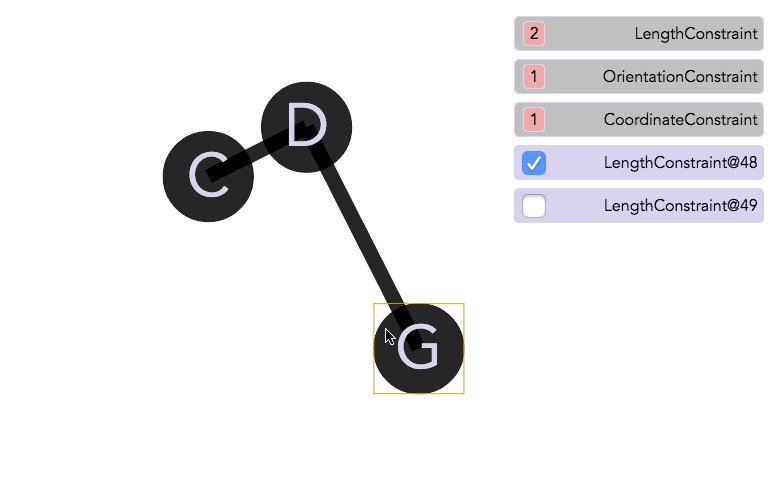
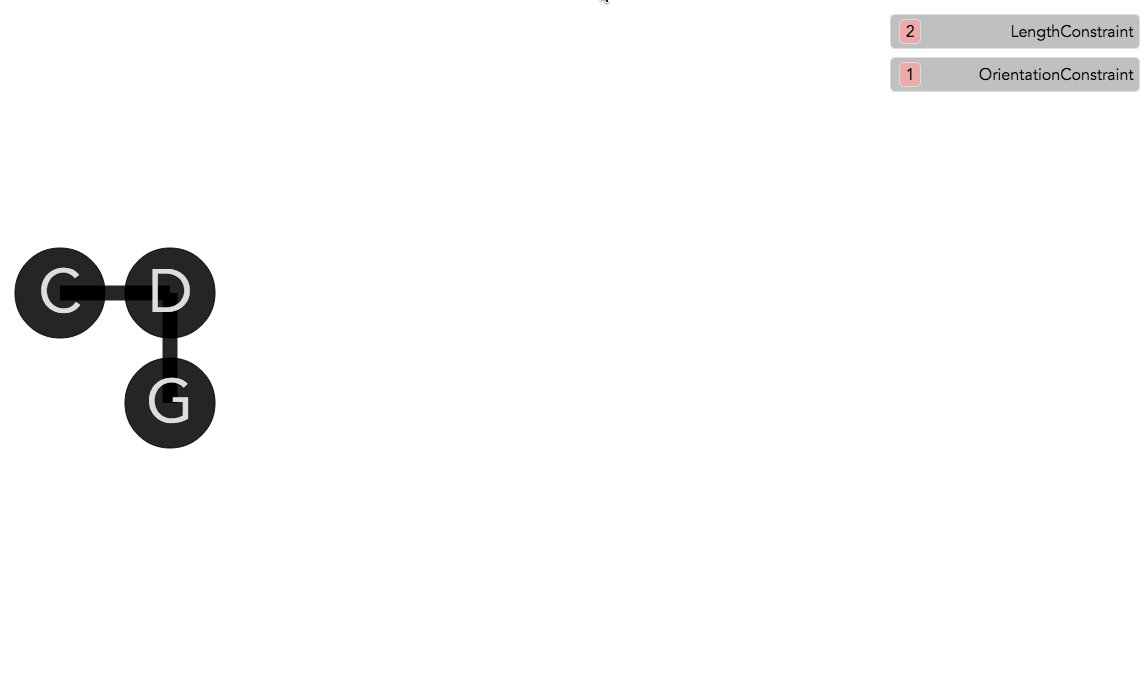
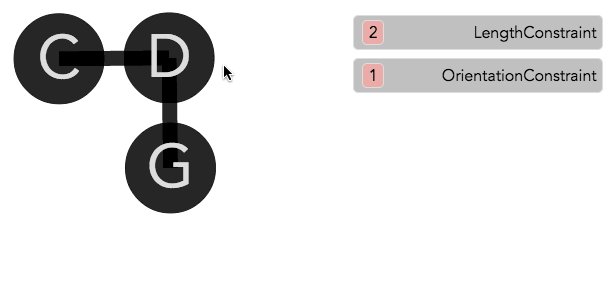
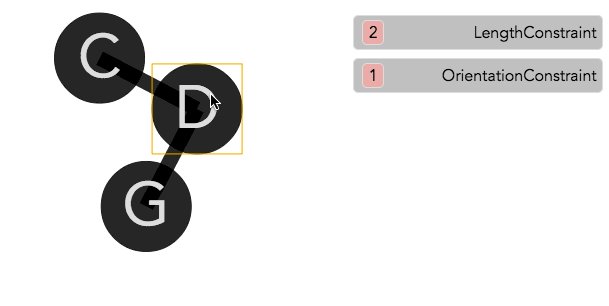
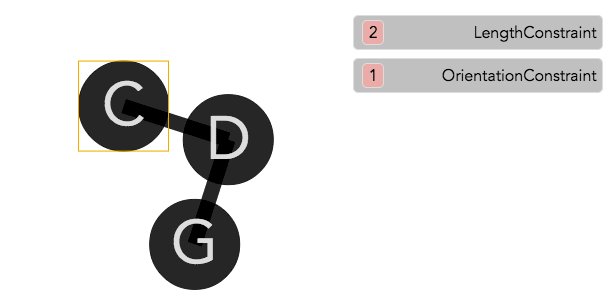
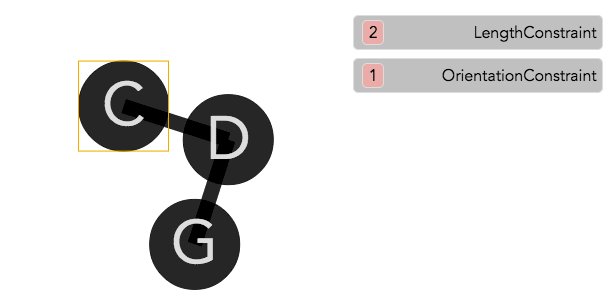
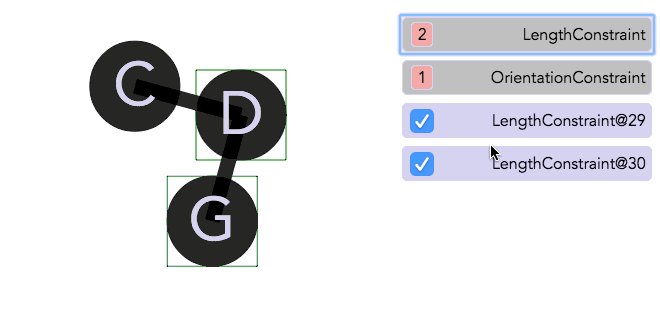
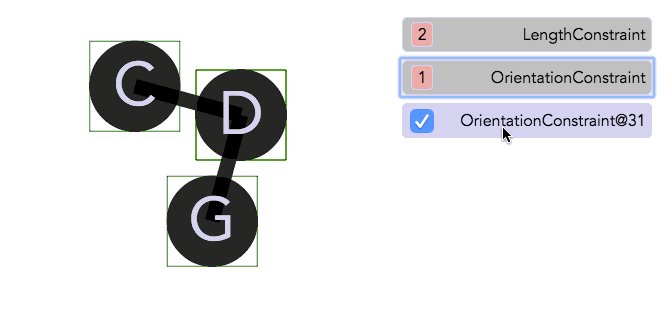
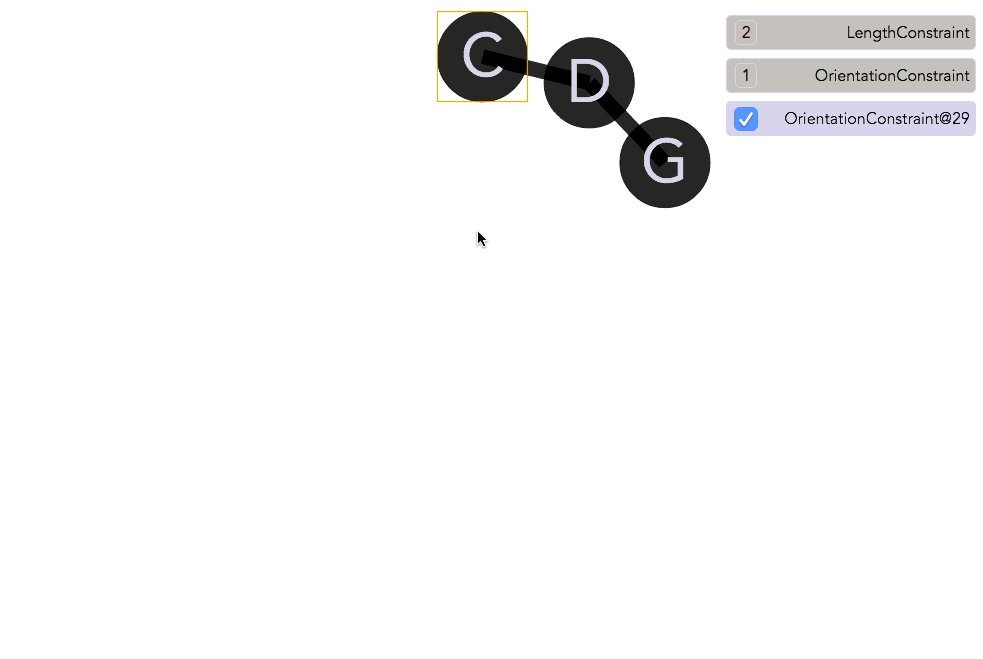
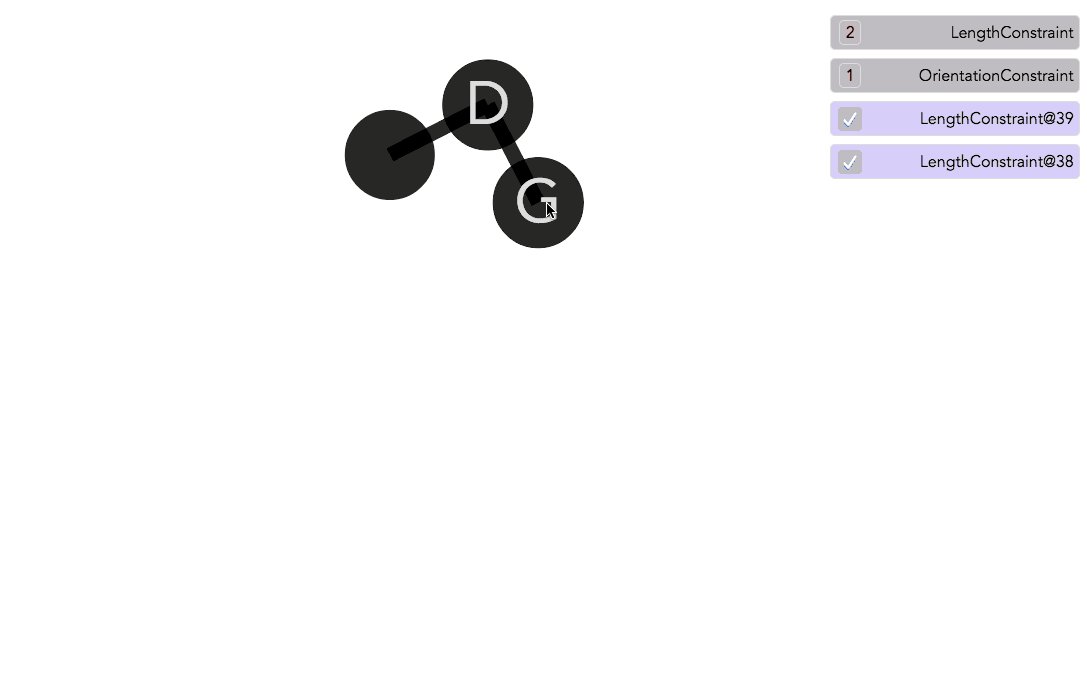
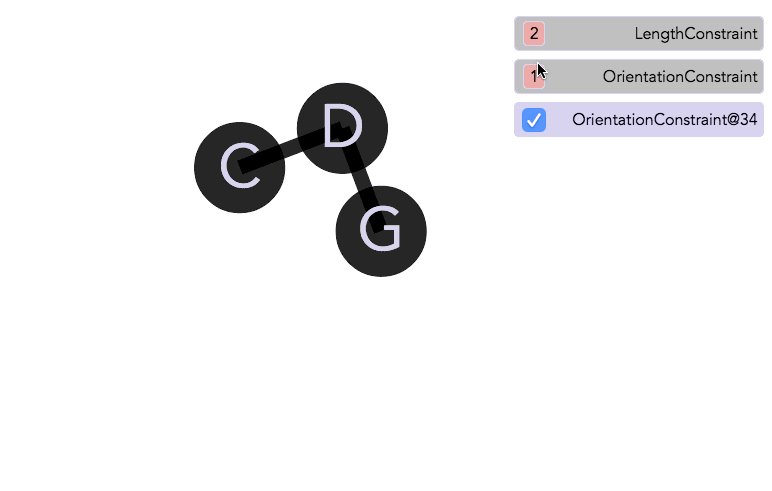
To quickly explore each constraint, we can click on the number of instances to get a list of individual constraints. Hovering over each individual constraint will highlight the objects involved in the constraint:
 |
Viewing involved objects in a constraint |
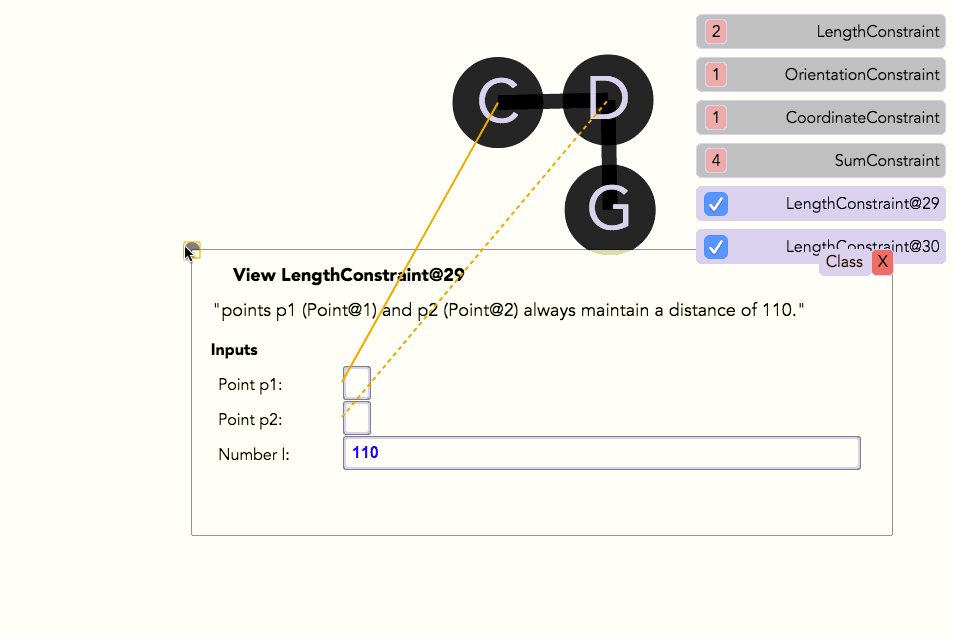
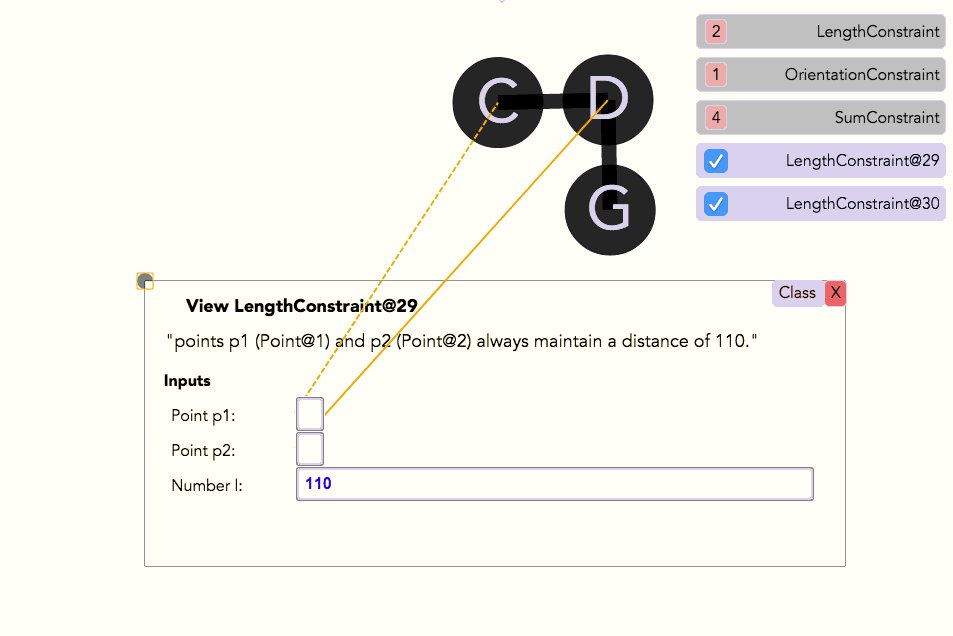
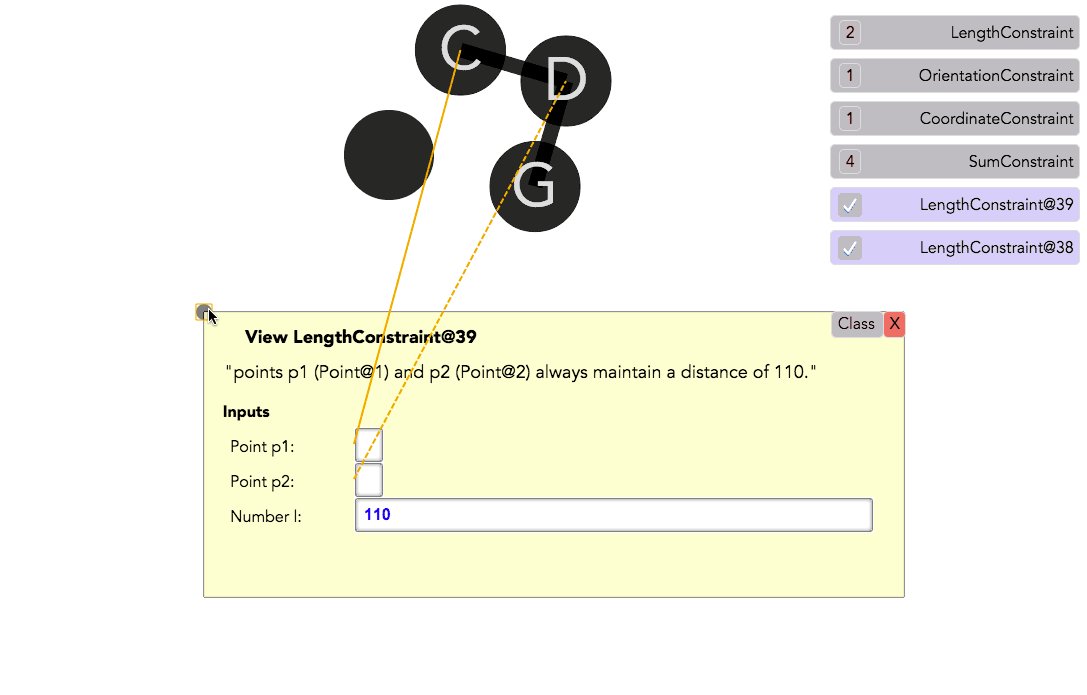
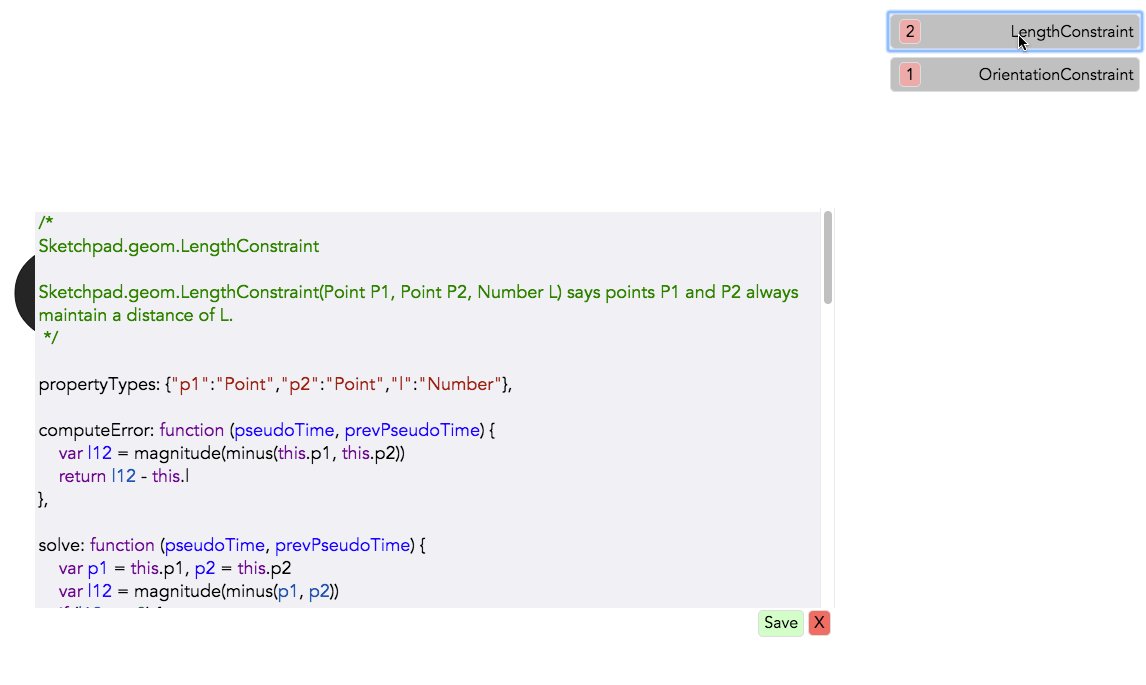
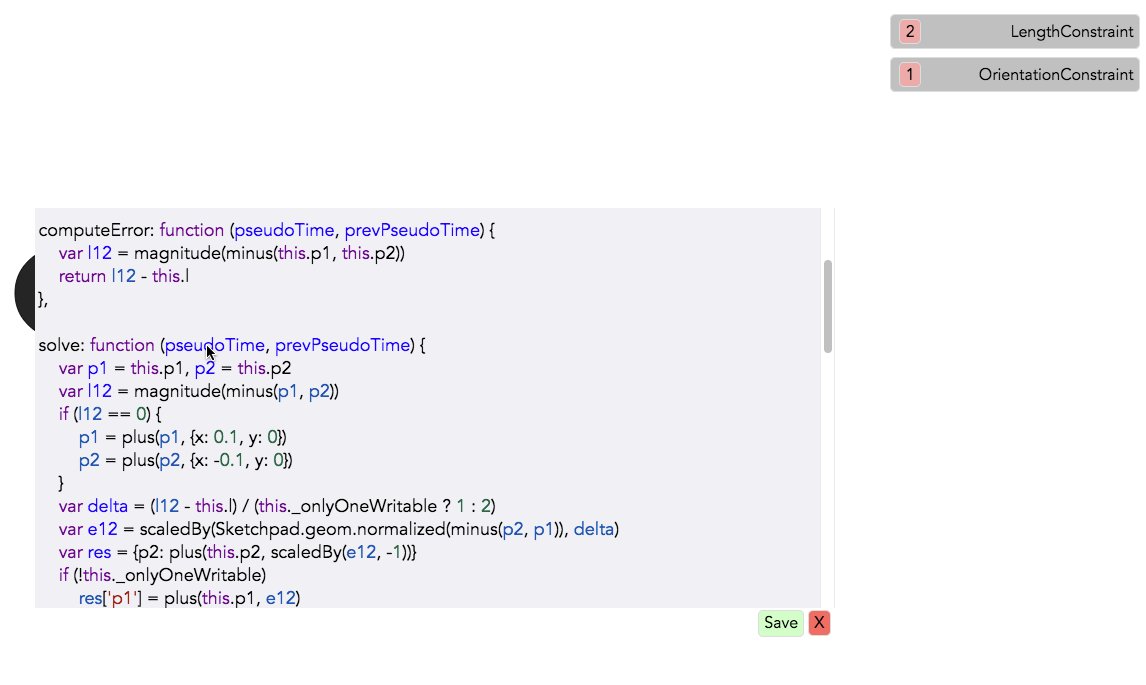
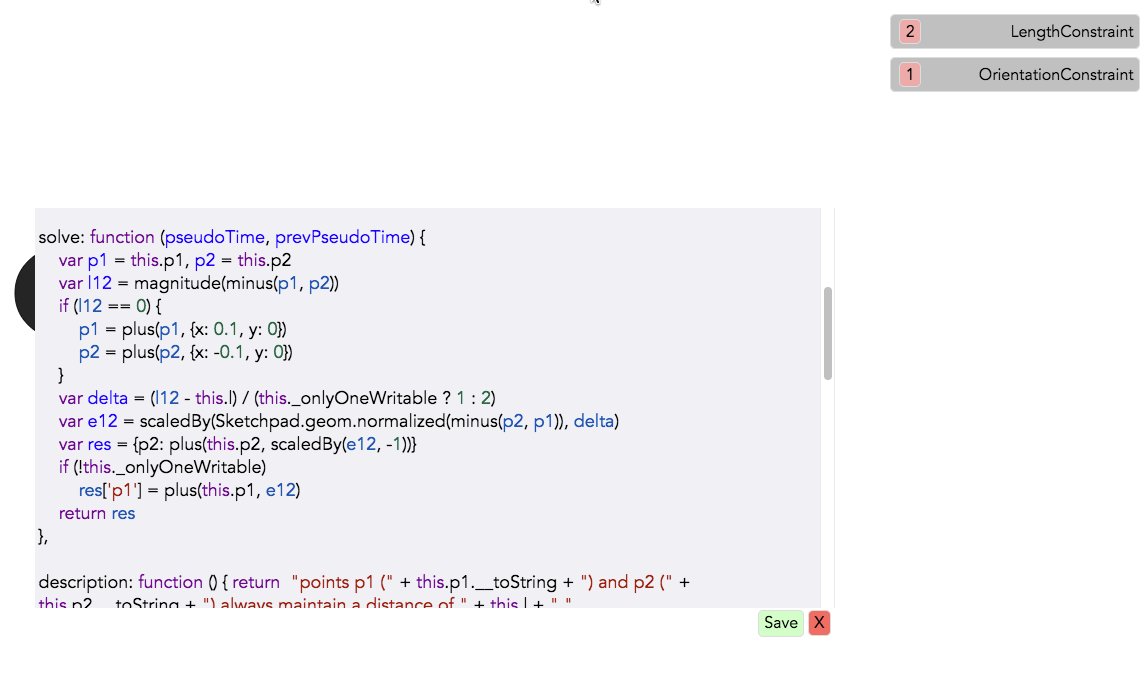
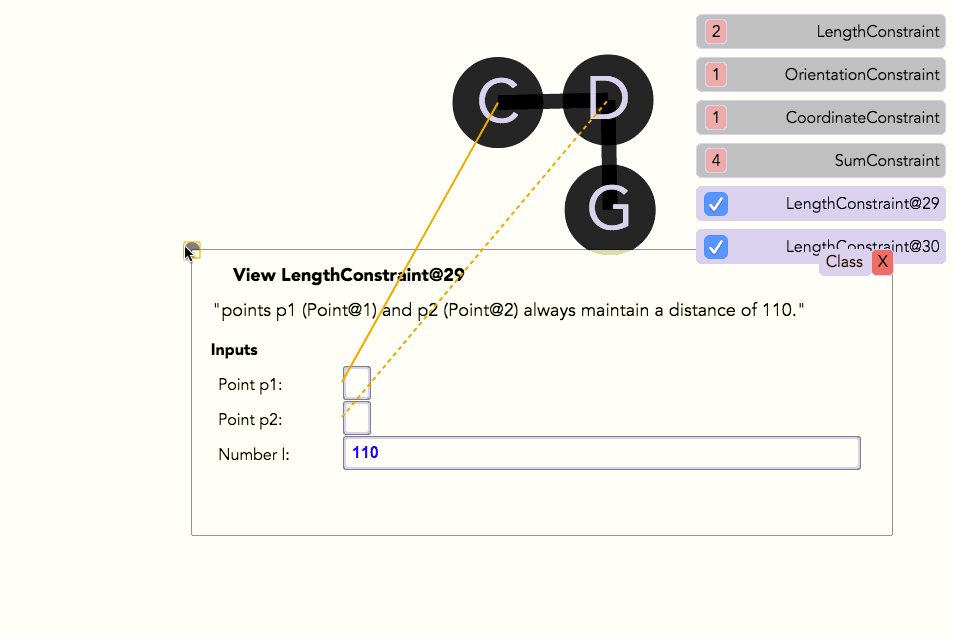
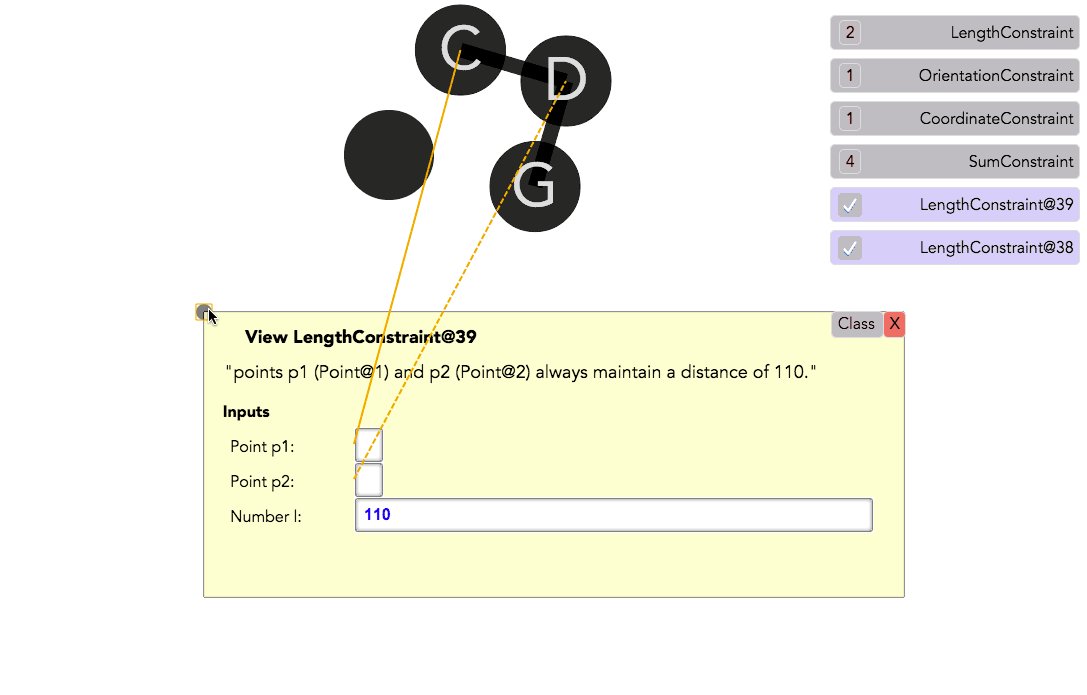
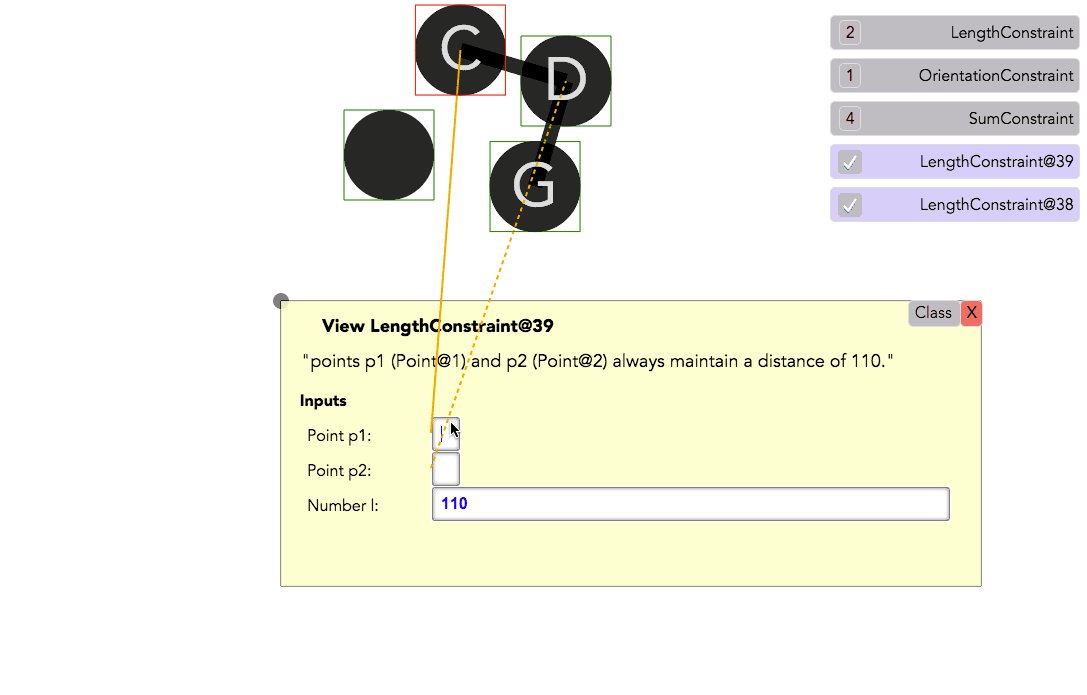
To explore each constraint in more detail, we can click on the individual constraint to get an inspector on it:
 |
Inspecting a constraint + constraint summary |
The inspector has several features. The properties belonging to the object (in this case the constraint) are listed. For those properties which are objects (in this case Points p1 and p2), pointer arrows are drawn to the objects in the scene. Note that properties of objects are typed.
Another feature is an English sentence summarizing the constraint. In the figure above it reads "points p1 & p2 always maintain a distance of 110." We'll get into how these are generated later.
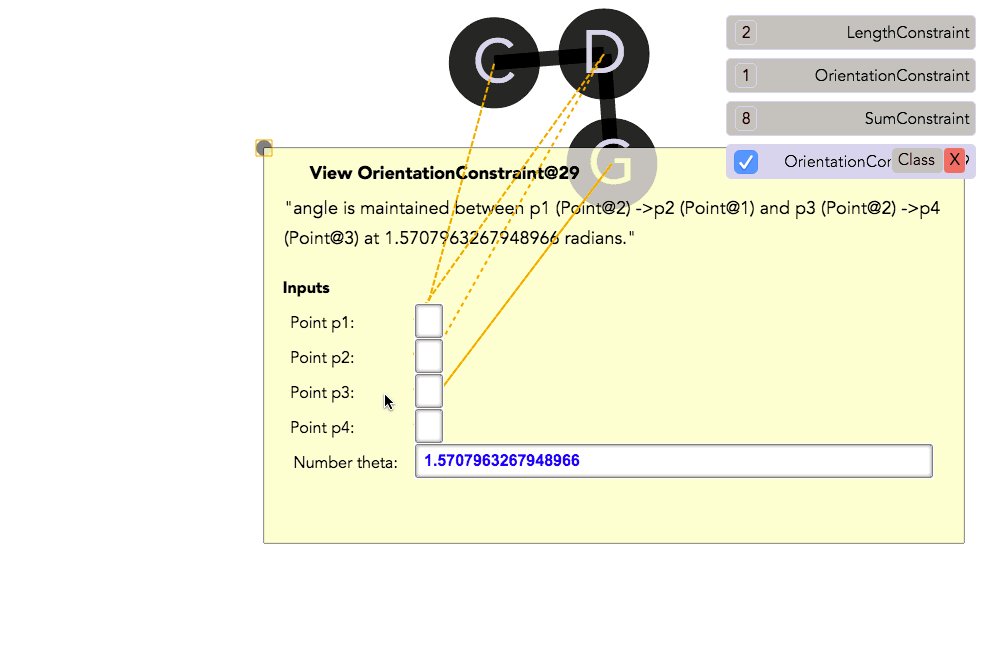
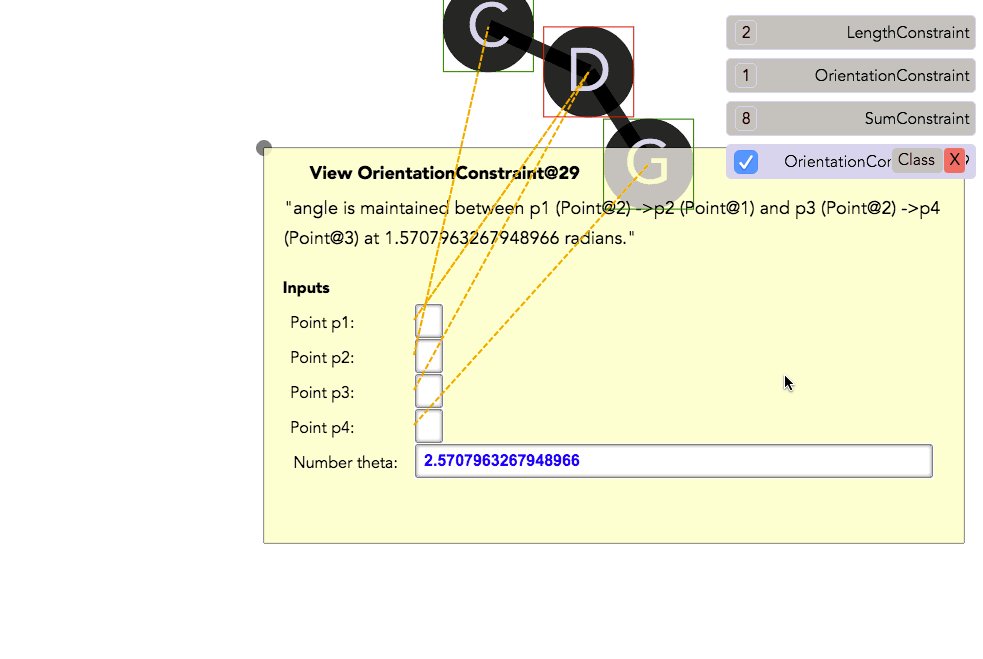
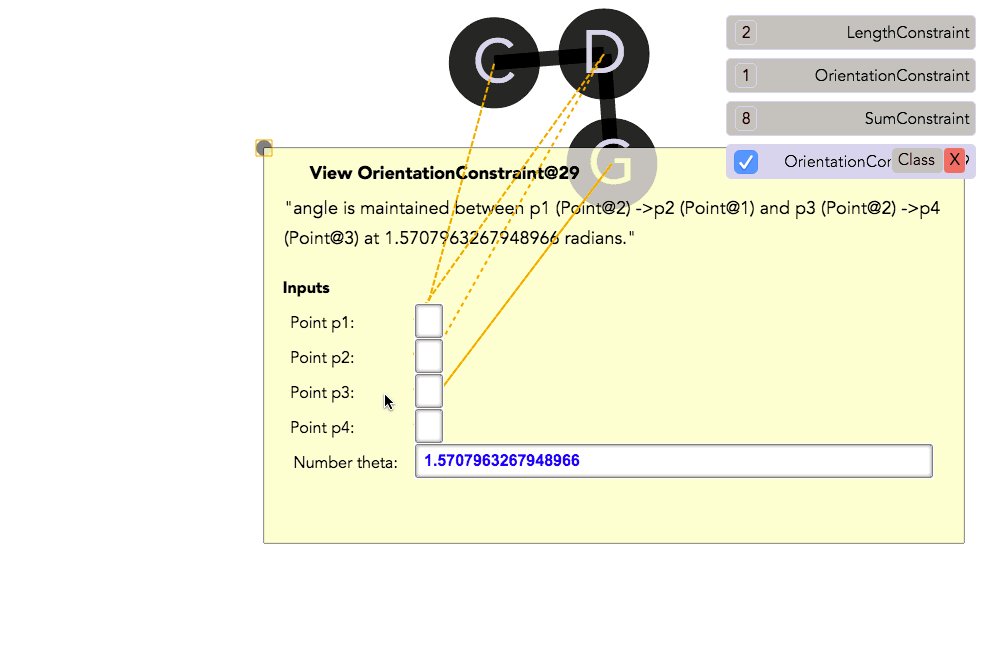
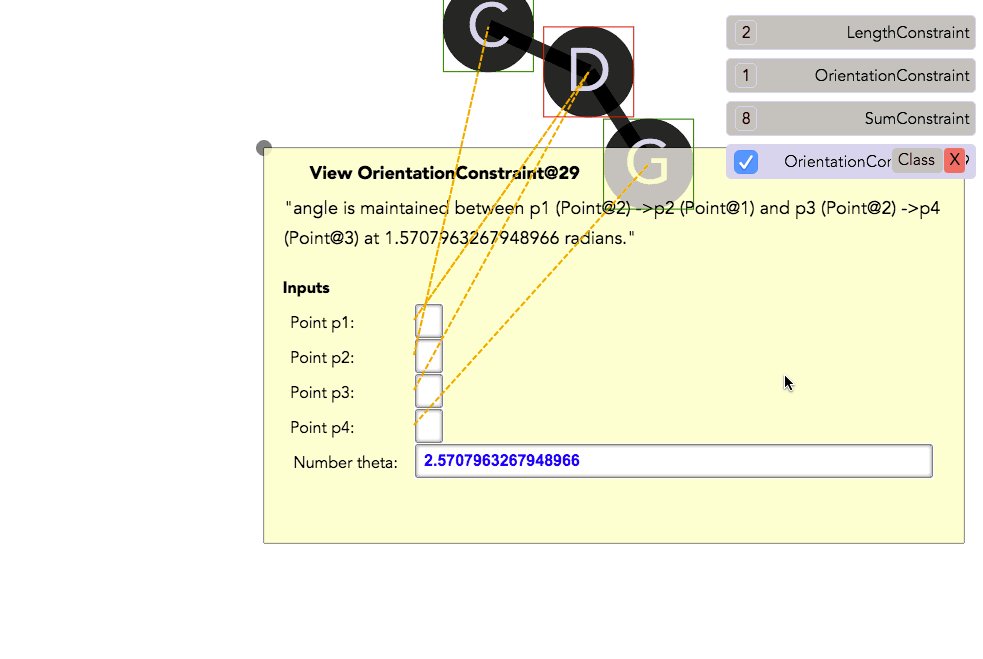
Inspector can be used to modify the properties of the inspected object (here the constraint). For example, in the animated figure below we modify one of the required angle between the two lines sections:
 |
Modifying a primitive value in a constraint using the inspector |
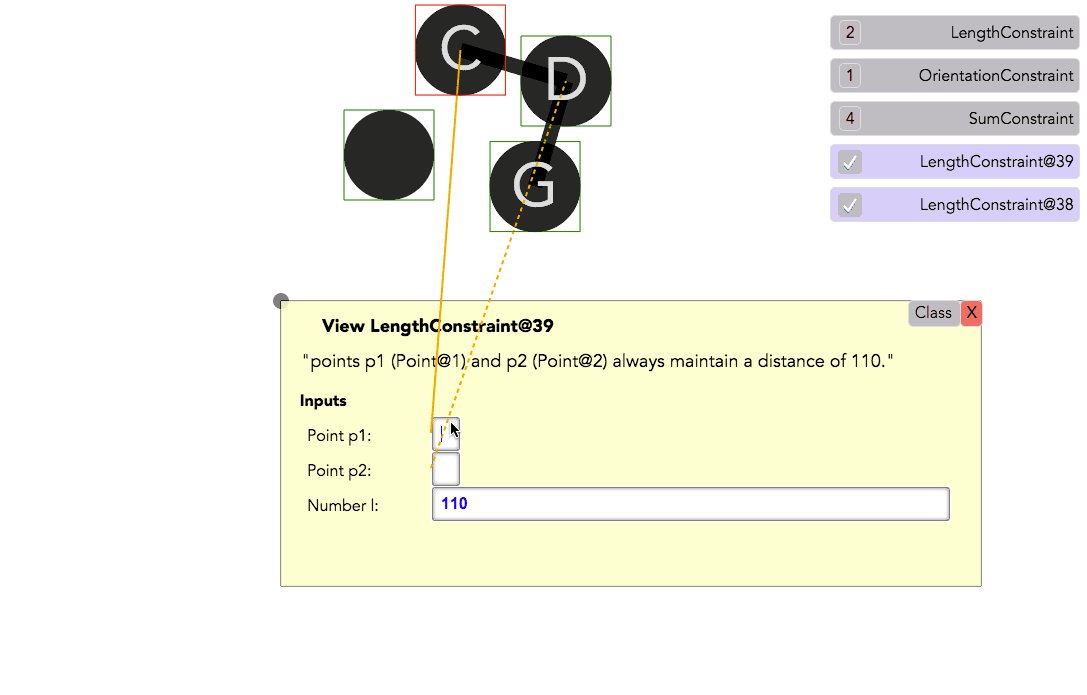
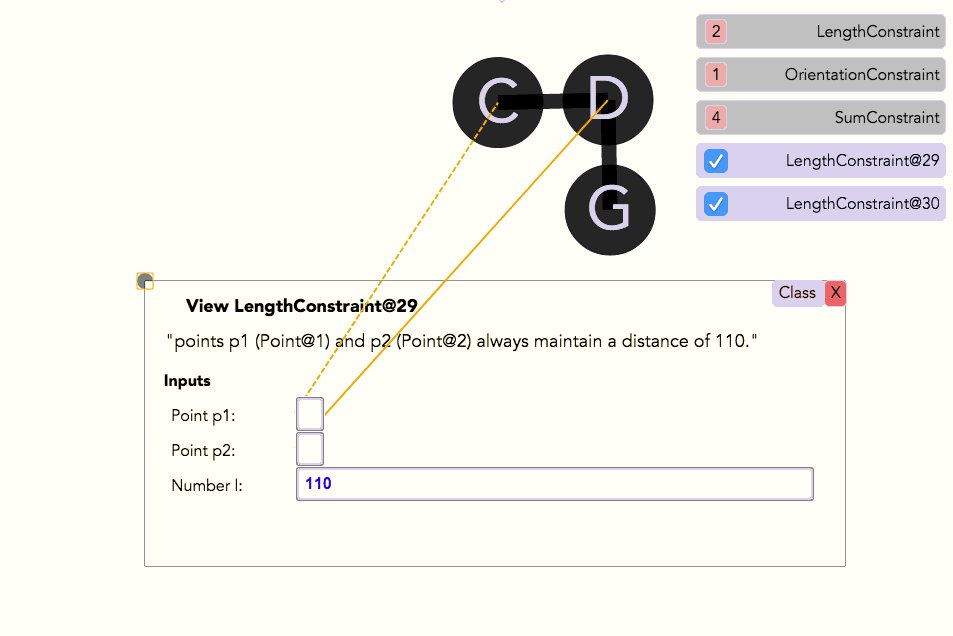
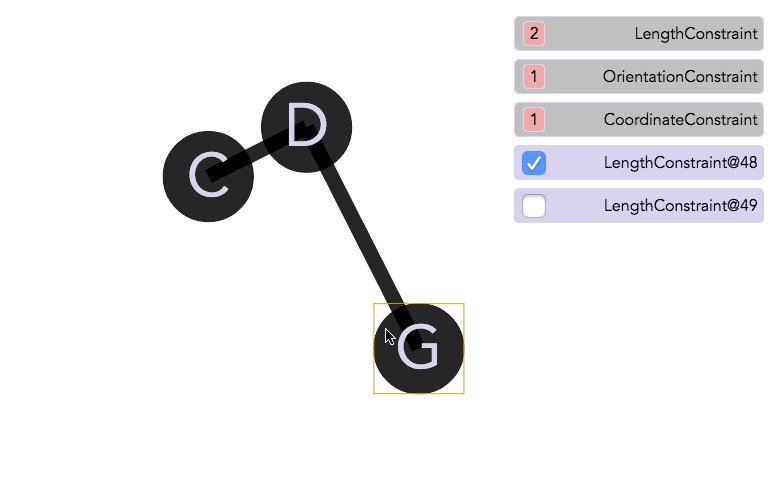
We can also modify the object properties of the inspected constraint or object. For example, in the animated figure below we modify one of the length constraints by changing one of the points it operates on. Notice that when each listed property is clicked on, all compatible values (of same type) in the scene are highlighted. By clicking on one of them we can change the property to point to the clicked object (the option here was to use a concept in Sketchpad called merging, which we'll visit later):
 |
Modifying an object property in a constraint using the inspector |
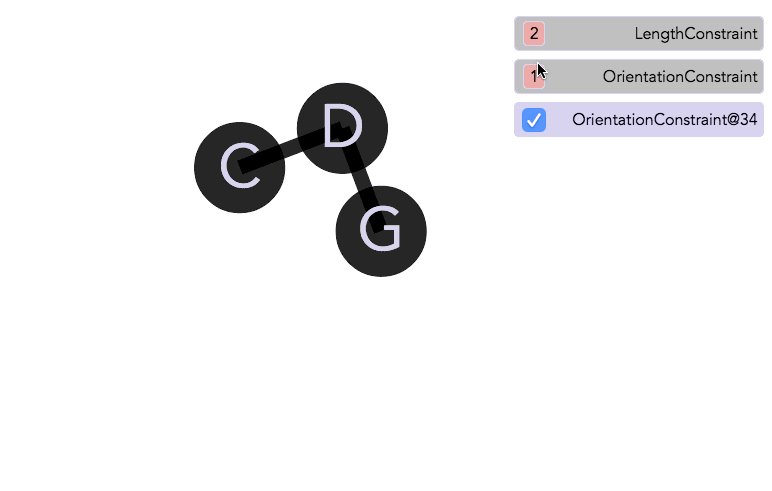
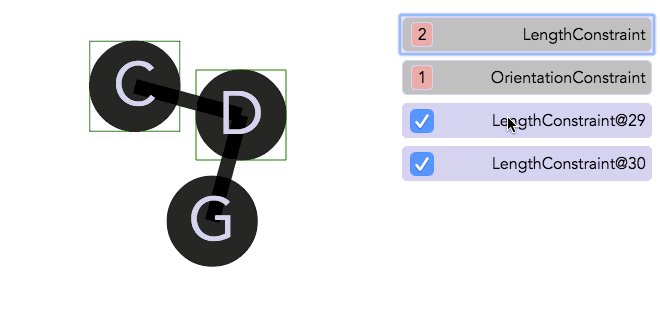
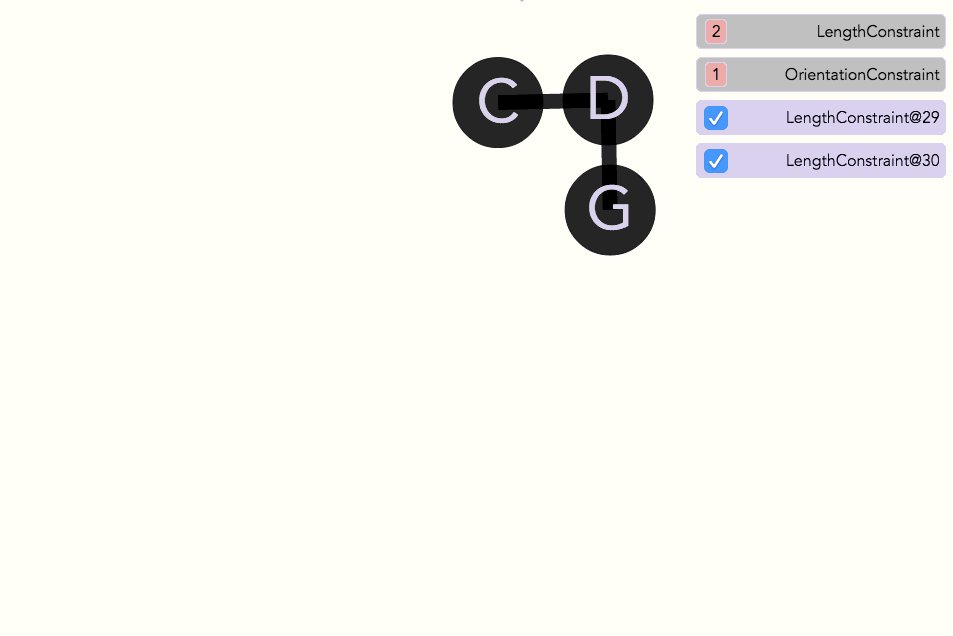
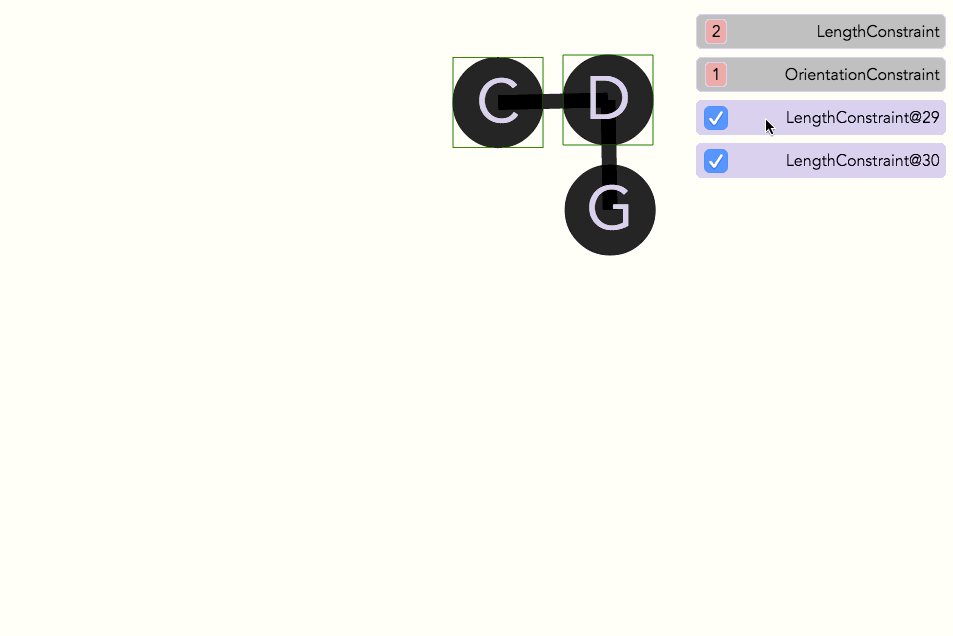
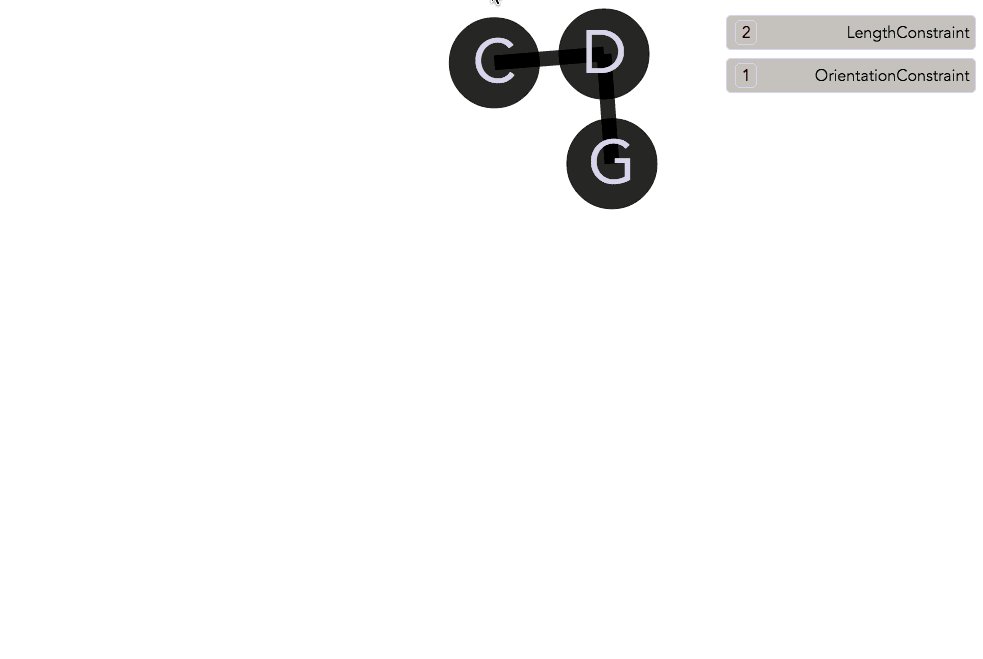
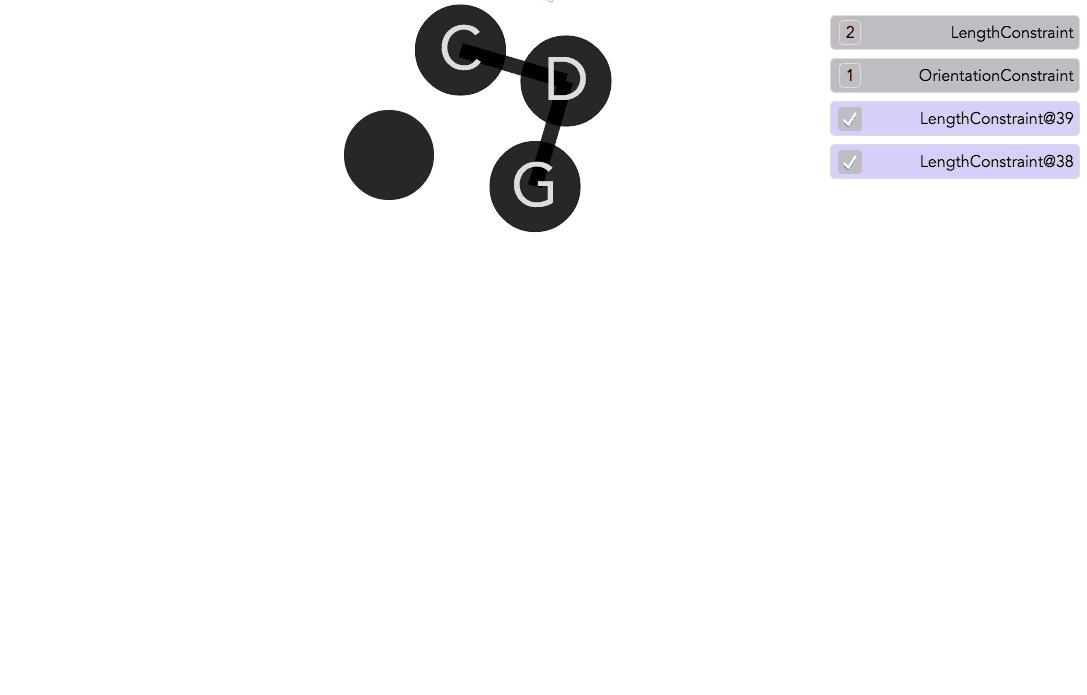
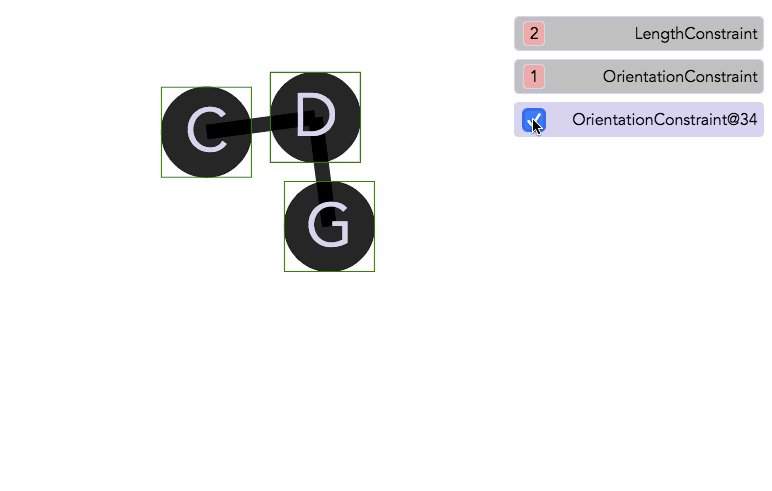
To explore and understand a program and its behaviors, we may wish to turn on and off constraints to see the change in behavior:
 |
Mix-n-matching behaviors |
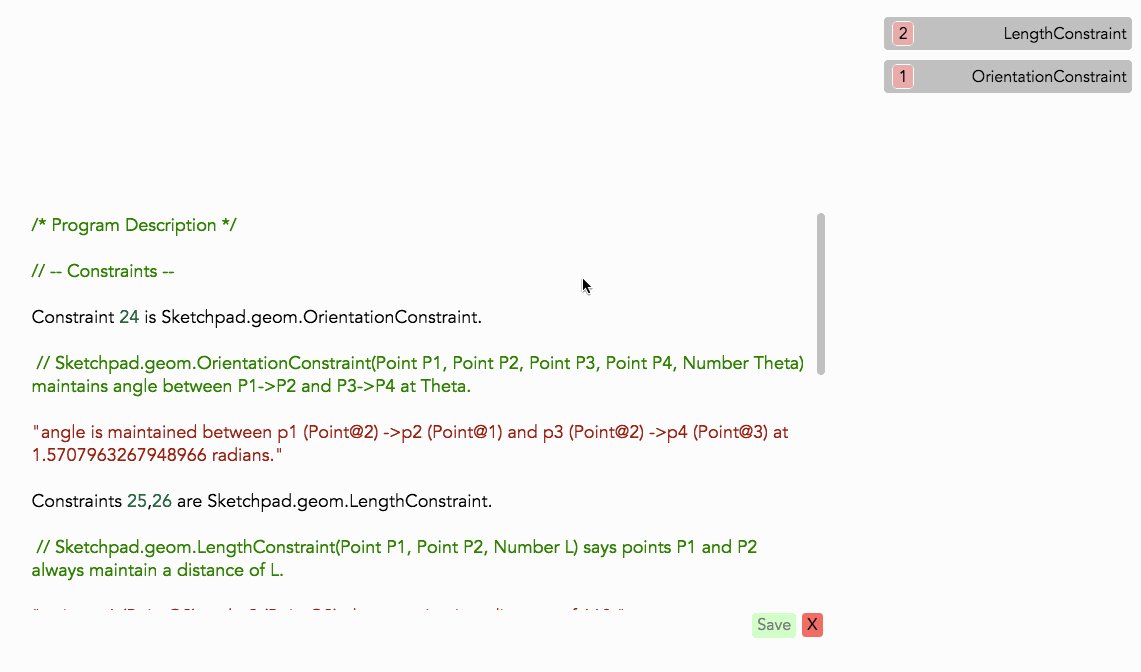
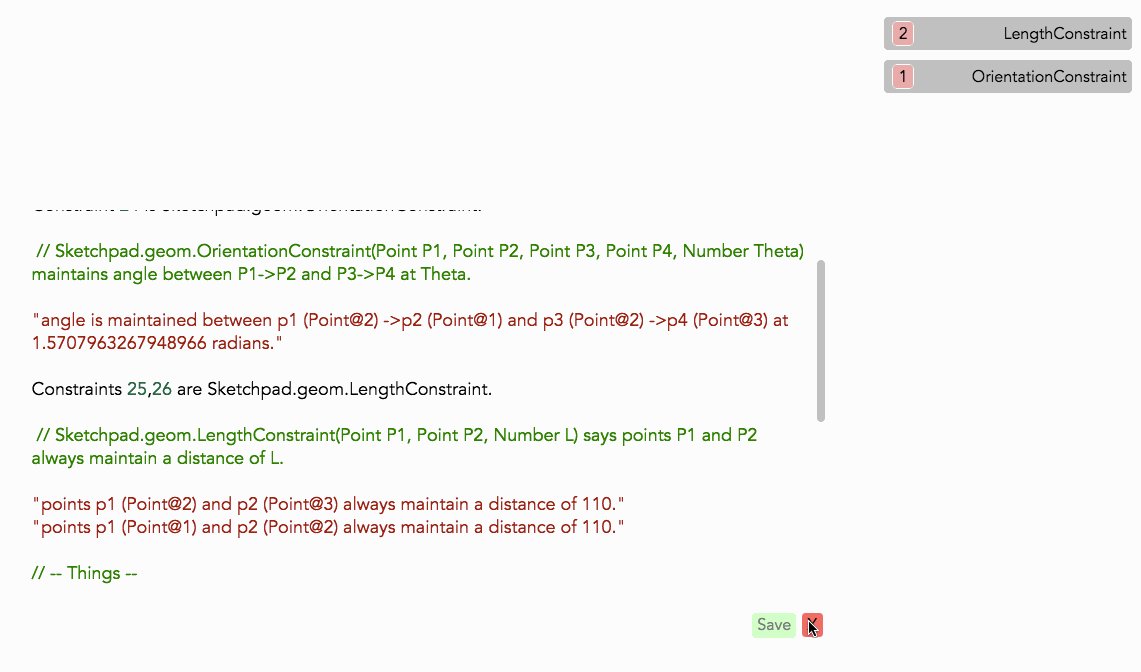
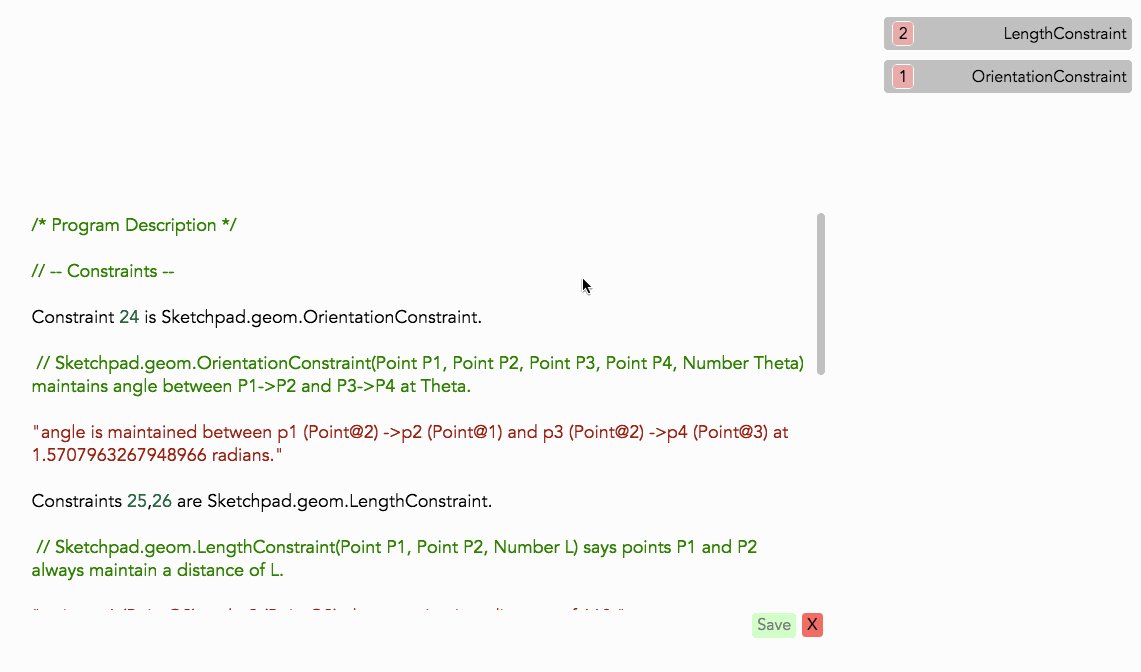
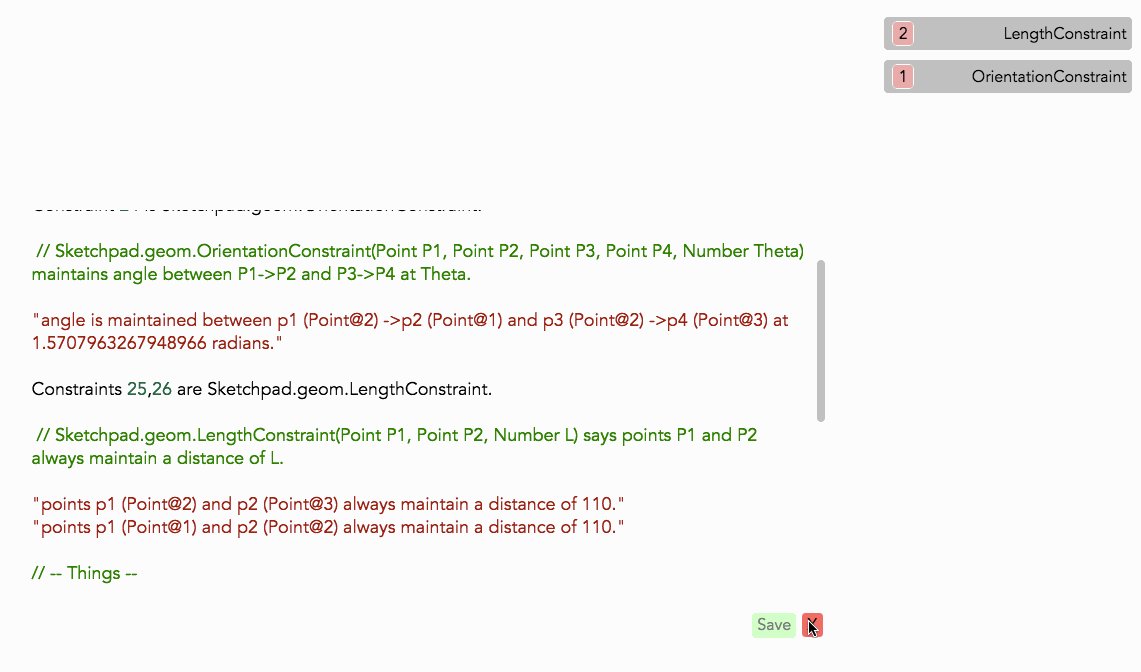
Sketchpad14 can generate a whole English summary of the program. This involves giving a parameterized description of each involved constraint type, as well as a summary of individual active constraints as we showed before, along with a listing of existing objects and their states, and finally the set of active events. The figure below shows the constraints portion of the summary:
 |
Viewing a program summary |
![]() icon on each image to view a short video demonstration.
icon on each image to view a short video demonstration.